Edit Table Plugin
This plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an%EDITTABLE{...}% variable. Each column can be a text field, a drop down box or a row number. Multiple tables per topic are editable, but only one at a time can be edited.
On this page:
Per Table Settings
Add a%EDITTABLE{...}% variable just before an existing table to make it editable, or add the variable anywhere in a topic to start a new table. Parameters:
| Parameter |
Comment | Default |
|---|---|---|
changerows |
Rows can be added and removed if "on";Rows can be added but not removed if "add" |
CHANGEROWS Plugin setting |
format |
The format of one row when editing the table. A cell can be a text input field, a drop down box, a fixed label, or a row number. Cell definitions: - Text input field (1 line): | text, <size>, <initial value> | - Textarea input field: | textarea, <rows>x<columns>, <initial value> | - Drop down box: | select, <size>, <option 1>, <option 2>, etc | - Fixed label: | label, 0, <label text> | - Row number: | row, <offset> | - Date: | date, <size>, <initial value>, <DHTML date format> | |
"text, 16" for all cells |
header |
Enable static header if "on", e.g. disable editing of the first row;Else specify the header format of a new table like "|*Food*|*Drink*|". |
(no header) |
helptopic |
Topic name containing help text shown below the table when editing a table. The %STARTINCLUDE% and %STOPINCLUDE% variables can be used in the topic to specify what is shown. | (no help text) |
include |
Other topic defining the EDITTABLE parameters. The first %EDITTABLE% in the topic is used. This is useful if you have many topics with the same table format and you want to update the format in one place. | (none) |
<initial value> (of text input field) and <label text> (of fixed label) get expanded when a new row is added. This can be used for example to add a timestamp to a label. You can escape characters if you do not want that:
| Text: | To Escape: |
|---|---|
$quot |
Double quote ("). Alternatively write \" to escape it |
$percnt |
Percent sign (%) |
$dollar |
Dollar sign ($) |
$nop or $nop() |
Is a "no operation" |
Table Buttons
Examples
Line before table:%EDITTABLE{ header="|*Nr*|*Text field sandbox*|*Drop down sandbox*|*Timestamp*|" format="| row, -1 | text, 20, init | select, 1, one, two, three, four | label, 0, %SERVERTIME{"$day $mon $year $hour:$min"}% |" changerows="on" }%
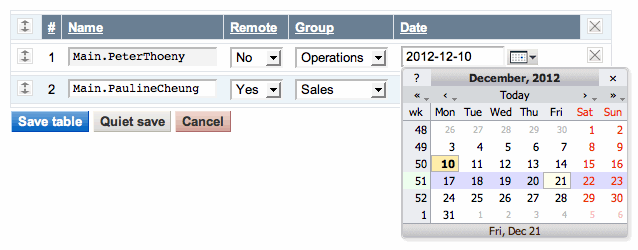
Date Field Type
 The
The date field type allows one to choose a date with a popup calendar. Popup calendar works for Netscape 6.0 or better, all other Gecko-based browsers, Internet Explorer 5.0 or better for Windows, Opera 7 and Konqueror 3.1.2. The ... button is inactive if the browser cannot support the popup calendar. It uses the nice Mishoo DHTML calendarPlugin Settings
Plugin settings are stored as preferences variables. To reference a plugin setting write%<plugin>_<setting>%, for example, %EDITTABLEPLUGIN_SHORTDESCRIPTION%
- One line description, shown in the TextFormattingRules topic:
- Set SHORTDESCRIPTION = Edit TWiki tables using edit fields and drop down boxes
- Set DEBUG to 1 to get debug messages in
data/debug.txt. Default:0- Set DEBUG = 0
- Default for change rows flag:
on,off,add- Set CHANGEROWS = on
- Date format of Mishoo DHTML calendar
 :
: - Set JSCALENDARDATEFORMAT = %Y/%m/%d
- Language of DHTML calendar, pointing to attached
calendar-<code>.jslanguage file:en,af,br,ca,cs-win,da,de,du,el,es,fr,hr,hr-utf8,hu,it,jp,nl,no,pl,pt,ro,ru,sk,sp,sv,tr,zh- Set JSCALENDARLANGUAGE = en
- Additional options of DHTML calendar:
- Set JSCALENDAROPTIONS =
JSCALENDAR* settings first in the TWiki Preferences, then in above Plugin settings
Limitations and Known Issues
- This Plugin does not support TWiki table formatting like Multi-span cells (e.g.
| ... ||) and cell justification (e.g.| centered | right |). - There is a performance issue when editing a large table, say, with more then 50 rows.
- The Plugin fails if the table is at the very end of the topic (without a new line) Always ensure there is a newline after the table
- Variables like
%ATTACHURL%get expanded unless they are in a label. - Warning: This plugin uses undocumented functions to read, save and lock a topic. The plugin will likely break in a future TWiki release.
- You cannot put two %EDITTABLE% statements on the same line in the source.
- You can include %-vars now in select values, by quoting them with <nop>, as in %<nop>X% for
 , say for instance:
, say for instance:
select,1,%<nop>X%,%<nop>Y%
Plugin Installation Instructions
Note: You do not need to install anything on the browser to use this Plugin. The following instructions are for the administrator who installs the plugin on the server where TWiki is running.- Download the ZIP file from the Plugin web (see below)
- Unzip
EditTablePlugin.zipin your twiki installation directory. Content:File: Description: data/TWiki/EditTablePlugin.txtPlugin topic data/TWiki/EditTablePlugin.txt,vPlugin topic repository lib/TWiki/Plugins/EditTablePlugin.pmPlugin Perl module - The plugin depends on the
viewauthscript to authenticate the user. As described in TWikiAccessControl, copy theviewscript toviewauth(or better, create a symbolic link) and addviewauthto the list of authenticated scripts in the.htaccessfile. - The Mishoo DHTML calendar 0.9.5 is preinstalled and should work without any configuration. If you wish to use another language, specify the in the Plugin settings, or create a new language files, attach it to the Plugin topic, and change the Plugin settings
- Test if the Plugin is correctly installed:
- Check above example if there is an [ Edit table ] button below the table in above example
- Click on [ Edit table ], make changes and save the table
License
- The Edit Table Plugin is released under the GPL

- The Mishoo DHTML calendar
 bundled with this Plugin was created by Mihai Bazon and is released under the LGPL
bundled with this Plugin was created by Mihai Bazon and is released under the LGPL -- thanks Mihai for the great tool
-- thanks Mihai for the great tool 
Plugin Info
| Plugin Author: | TWiki:Main/PeterThoeny |
| Plugin Version: | 20 Dec 2003 |
| Change History: | |
| 20 Dec 2003: | Fixed bug where calendar did not work after adding a row (TWiki:Main/PaulineCheung |
| 13 Dec 2003: | Added CHANGEROWS, JSCALENDARDATEFORMAT, JSCALENDARLANGUAGE, JSCALENDAROPTIONS settings |
| 16 Oct 2003: | small typo fixed (garbled if ---+ header on top) |
| 15 Oct 2003: | new date field type with javascript calendar - CN |
| 14 Oct 2003: | docfix: the documentation page was an old one - CN |
| 13 Oct 2003: | bugfix: %-vars in select were resetted to first on add/del row - CN |
| 18 Sep 2003: | incompatibility: changed default of changerows to on; support for %-vars, Quiet save for saving without notification; all other fixes in Dev topic integrated - CN |
| 08 Nov 2002: | Prevent variable expansion in label text; added escape characters |
| 27 Jun 2002: | New helptopic parameter |
| 26 Jun 2002: | Support for variables in included EDITTABLE parameters; fixed problem with HTML in cells |
| 21 May 2002: | Added fixed label format; new changerows="add" parameter |
| 27 Apr 2002: | Fixed bug where text after a double quote in a cell disappeared |
| 18 Apr 2002: | Fixed bug where table was breaking when pasting multiple lines into an edit field using Netscape on Unix |
| 08 Apr 2002: | Check for change permission and edit lock of topic |
| 05 Apr 2002: | Initial version |
| CPAN Dependencies: | none |
| Other Dependencies: | Mishoo DHTML calendar |
| Perl Version: | 5.0 |
| Plugin Home: | http://TWiki.org/cgi-bin/view/Plugins/EditTablePlugin |
| Feedback: | http://TWiki.org/cgi-bin/view/Plugins/EditTablePluginDev |
Topic revision: r3 - 20 Dec 2003 - PeterThoeny
 |
|
|
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.EditTablePlugin.
